2021.03.10 - [React] - [React] cross-env 를 이용하여 환경변수 관리하기(1) - 떽떽대는 개발공부
[React] cross-env 를 이용하여 환경변수 관리하기(1) - 떽떽대는 개발공부
오늘은 cross-env 를 이용하여 환경변수를 용이하게 관리할 수 있도록 해보자. npm install cross-env cross-env 를 install 하고 package.json 의 scripts 아래와 같이 start, debug 부분 수정 해주었다. package..
ddeck.tistory.com
이전 글에서 cross-env 를 이용하여 환경변수 관리하는 법을 포스팅 하였다.
개발 시 debug 하는 방법이 매우 중요한 사항인데, 이번 프로젝트에서는 환경에 따른 제약이 매우 많아서 debug 를 위한 function 을 따로 관리해야 할 정도였다.
그래서 오늘은 이전 글에서 조금 더 나아가서 환경별로 function 을 다르게 호출하여 debug 시 편의를 높일 수 있도록 해 보았다.
src/index.js
import React from "react";
import ReactDOM from "react-dom";
import App from "@components/App";
import functions from '@src/Functions/Functions';
window.onload = () =>{
// 환경별로 functions.log() 의 결과값을 다르게 받아올 것이다.
functions.log()
render();
}
function render(){
ReactDOM.render(
<App />
, document.getElementById("app"));
}
위의 파일을 보면 function.log() 라는 함수가 호출되는 것이 보일 것이다.
이 부분에서 환경별 제약을 주어 호출되는 함수가 달라질 수 있도록 적용하면 된다.
src/Functions/Functions.js
import FunctionDebug from './FunctionDebug';
import FunctionLocal from './FunctionLocal';
// 환경 별 Function 을 다르게 적용
const Function = process.env.PHASE === 'debug' ? FunctionDebug : FunctionLocal;
class Functions {
log = () => {
return Function.log()
}
}
// 객체화 시켜서 export 한다.
export default new Functions;
위와 같이 Functions.js 파일에서 process.env 를 이용하여 환경별로 export 할 파일을 선택한다.
Functions 클래스를 export 할 때는 객체화 시킨 후 export 한다.
src/Functions/FunctionLocal.js
class FunctionLocal {
log(){
console.log('FunctionLocal 의 log 입니다.')
}
}
// 객체화 시켜서 함수를 export
export default new FunctionLocal();실제로 수행할 함수를 위와 같이 작성한다.
export 는 객체화 한 후 () 를 붙여서 해준다.
src/Functions/FunctionDebug.js
class FunctionDebug {
log(){
console.log('FunctionDebug 의 log 입니다.')
}
}
export default new FunctionDebug();
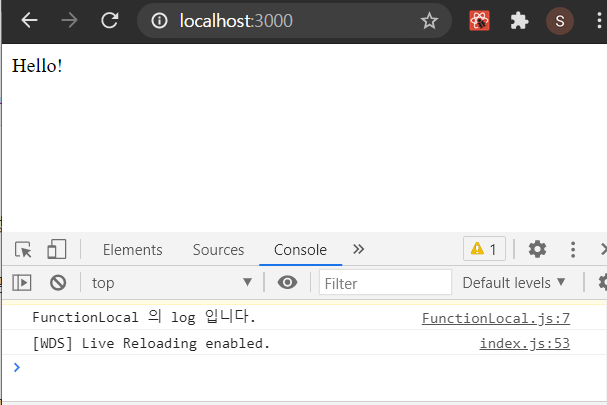
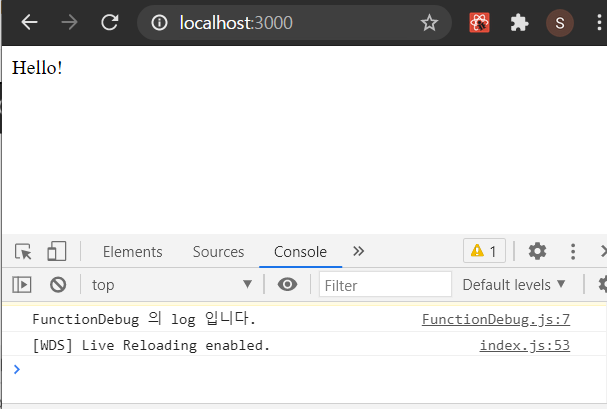
위와 같이 작성하면 결과는 아래와 같다.
- console 명령어 : npm run start

- console 명령어 : npm run debug

'React' 카테고리의 다른 글
| [React] typescript 시작하기 - 떽떽대는 개발공부 (0) | 2021.03.15 |
|---|---|
| [React] redux-saga 이용하기 - 떽떽대는 개발공부 (0) | 2021.03.12 |
| [React] cross-env 를 이용하여 환경변수 관리하기(1) - 떽떽대는 개발공부 (0) | 2021.03.10 |
| [React] linebreak-style 오류 해결 - 떽떽대는 개발공부 (0) | 2021.03.05 |
| [React] react 에서 다국어 처리 적용하기(3) - 떽떽대는 개발공부 (0) | 2021.03.04 |




댓글