프로젝트를 하던 중 아래와 같은 오류가 발생하였다.
- Expected linebreaks to be 'LF' but found 'CRLF' linebreak-style
구글링 해보니 개행문자 관련 경고로 .eslintrc.js 파일에서 설정을 추가하면 해결 된다고 하였다.
.eslintrc.js
module.exports = {
....
rules: {
'linebreak-style': 0,
....
}
}
그런데 이미 프로젝트 막바지 였어서 설정을 건들기가 조심스러운 부분이 있었다.
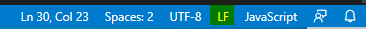
더 찾아보니 vscode 의 아랫부분에 CRLF 로 되어있는 부분을 LF 로 바꾸면 된다고 하였다.

CRLF 부분을 클릭하면 LF 로 변경할 수 있는 창이 뜨고, LF 클릭하면 설정이 변경된다.
문제는 이미 말했든 프로젝트 막바지 였다는 것.. 한번에 모든 파일을 LF 로 바꾸기 위해 찾아보았고 아래의 명령어를 통해 해결 하였다.
git config core.autocrlf false
git rm --cached -r .
git reset --hard그런데 기존의 프로젝트에서는 위의 명령어로 LF 변경이 안되어서 git clone 을 통해 복사한 후 복사된 프로젝트에서 실행하니 잘 변경 되었다.

'React' 카테고리의 다른 글
| [React] cross-env 를 이용하여 환경변수 관리하기(2) - 떽떽대는 개발공부 (0) | 2021.03.11 |
|---|---|
| [React] cross-env 를 이용하여 환경변수 관리하기(1) - 떽떽대는 개발공부 (0) | 2021.03.10 |
| [React] react 에서 다국어 처리 적용하기(3) - 떽떽대는 개발공부 (0) | 2021.03.04 |
| [React] react 에서 vConsole 사용하기(console) - 떽떽대는 개발공부 (0) | 2021.03.03 |
| [React] react 에서 다국어 처리 적용하기(2) - 떽떽대는 개발공부 (0) | 2021.03.02 |




댓글