2021/03/02 - [React] - [React] react 에서 다국어 처리 적용하기(2) - 떽떽대는 개발공부
[React] react 에서 다국어 처리 적용하기(2) - 떽떽대는 개발공부
2021/02/19 - [React] - [React] react 에서 다국어 처리 적용하기 - 떽떽대는 개발공부 [React] react 에서 다국어 처리 적용하기 - 떽떽대는 개발공부 react 에서 같은 페이지에서 다국어를 적용하기 위해 사용
ddeck.tistory.com
이전 글에서 현재 OS 에 적용된 언어로 다국어 처리를 적용했다.
이번 글에서는 다국어 처리 중 문장 안에 추가해야 할 사항을 편리하게 관리할 수 있도록 해보도록 할 것이다.

먼저 I18n.js 파일을 작성한다.
src/i18n/I18n.js
import { Lang, supportedLangs } from './Lang';
async function getResource(lang) {
const resources = {
[Lang.EN]: () =>
import(/* webpackChunkName: 'i18n-en' */ './lang/lang_en.json').then((module) => module.default),
[Lang.KO]: () =>
import(/* webpackChunkName: 'i18n-ko' */ './lang/lang_ko.json').then((module) => module.default),
};
return await resources[lang || Lang.EN]();
}
class I18n {
#langCode = null;
#lang = null;
#resource = {};
prop(key, ...args) {
if (this.hasKey(key)) {
const prop = this.#resource[key];
if (!prop) {
return key;
}
return args.length === 0
? prop
: prop.replace(/{(\d+)}/g, (match, p1) => {
const index = Number.parseInt(p1);
return args.length > index ? args[index] : '';
});
} else {
return key;
}
}
hasKey(key) {
return this.#resource.hasOwnProperty(key);
}
convertLang(lang) {
const index = lang.indexOf('-');
if (index !== -1) {
lang = lang.substring(0, index);
}
return lang && lang.toUpperCase ? lang.toUpperCase() : 'EN';
}
async setLang(lang) {
const langForXlt = this.convertLang(lang);
const prevLang = this.#lang;
this.#langCode = lang;
this.#lang = supportedLangs.indexOf(langForXlt) !== -1 ? langForXlt : Lang.EN;
if (prevLang !== langForXlt) {
this.#resource = await getResource(langForXlt);
}
}
getLangCode() {
return this.#langCode;
}
}
export default new I18n();
I18n.js 와 동일한 디렉토리에 Lang.js 파일을 추가 작성한다.
src/i18n/Lang.js
export const Lang = Object.freeze({
EN: 'EN',
KO: 'KO',
});
export const supportedLangs = Object.values(Lang);
이제 index.js 에서 I18n 의 setLang 함수를 실행시키기 위해 선언 해주어야 한다.
아래와 같이 작성한다.
src/index.js
import React from "react";
import ReactDOM from "react-dom";
import App from "@components/App";
import I18n from '@i18n/I18n';
window.onload = async() => {
const lang = window.navigator.language
console.log('language :: ', lang)
try {
await I18n.setLang(lang);
render()
} catch (error){
console.log(error)
}
}
function render(){
ReactDOM.render(
<App />
, document.getElementById("app"));
}
위와 같이 작성하고 실행하면 async, await 로 인하여 아래와 같은 오류 두개가 발생한다.
- ReferenceError: regeneratorRuntime is not defined
- SyntaxError: /{경로}/CMS/backend/controller/hello.controller.js: Support for the experimental syntax 'classProperties' isn't currently enabled (4:15)
오류를 해결해주기 위해 먼저 @babel/plugin-proposal-class-properties 플러그인을 install 해주었다.
@babel/plugin-proposal-class-properties
그리고 .babelrc 에서 아래와 같이 코드를 수정 해주었다.
.babelrc
{
"presets": [
[
"@babel/preset-env",
{
"targets": {"chrome": "55"},
"debug": true
}
],
"@babel/preset-react"
],
"plugins": ["@babel/plugin-proposal-class-properties"]
}
이렇게 해주면 이제 다국어 처리 준비는 끝났다.
원하는 문장을 lang_en.json, lang_ko.json 파일에 작성한다.
* 주의할 점은 다국어 처리 중 param 값으로 처리할 부분은 {0} 로 처리 했다는 것이다. (0은 숫자) .. 만약 {0} 이 아니라 다른 문구를 넣는다면 param 처리가 제대로 되지 않을 것이다
src/i18n/lang/lang_en.json
{
"title": "Hello!",
"test": "the number is {0}"
}
src/i18n/lang/lang_ko.json
{
"title": "안녕!",
"test": "입력된 숫자는 {0} 입니다."
}
이렇게 하고 다국어 처리를 할 컴포넌트에서 아래와 같이 적용 해주면 된다.
src/components/App.js
import React from 'react';
import I18n from '@i18n/I18n';
function App () {
return (
<div className="App">
{I18n.prop('test', 3)}
</div>
)
}
export default App;
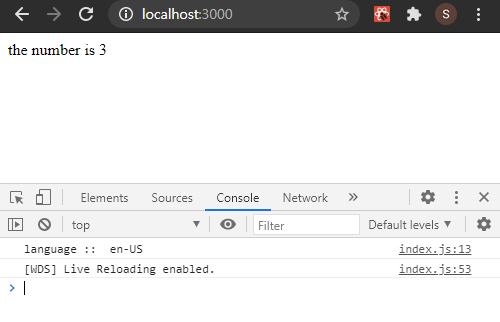
결과는 아래와 같다.

2021.03.31 - [React] - [React] react 에서 다국어 처리 적용하기(4) - 떽떽대는 개발공부
[React] react 에서 다국어 처리 적용하기(4) - 떽떽대는 개발공부
2021.03.04 - [React] - [React] react 에서 다국어 처리 적용하기(3) - 떽떽대는 개발공부 [React] react 에서 다국어 처리 적용하기(3) - 떽떽대는 개발공부 2021/03/02 - [React] - [React] react 에서 다국어..
ddeck.tistory.com
'React' 카테고리의 다른 글
| [React] cross-env 를 이용하여 환경변수 관리하기(1) - 떽떽대는 개발공부 (0) | 2021.03.10 |
|---|---|
| [React] linebreak-style 오류 해결 - 떽떽대는 개발공부 (0) | 2021.03.05 |
| [React] react 에서 vConsole 사용하기(console) - 떽떽대는 개발공부 (0) | 2021.03.03 |
| [React] react 에서 다국어 처리 적용하기(2) - 떽떽대는 개발공부 (0) | 2021.03.02 |
| [React] 통화 화폐 단위 표시하기 - 떽떽대는 개발공부 (0) | 2021.02.25 |




댓글