[React] react 에서 다국어 처리 적용하기(2) - 떽떽대는 개발공부
2021/02/19 - [React] - [React] react 에서 다국어 처리 적용하기 - 떽떽대는 개발공부
[React] react 에서 다국어 처리 적용하기 - 떽떽대는 개발공부
react 에서 같은 페이지에서 다국어를 적용하기 위해 사용하는 라이브러리가 있다. react-i18next 를 사용하여 다국어 처리를 해보자. 먼저 i18next 와 react-i18next 를 설치한다. // install npm install i18nex..
ddeck.tistory.com
이전 글에서 i18next 를 이용한 다국어처리를 포스팅 하였다.
이번엔 사용하는 os 의 language 에 따라 다국어처리를 자동으로 적용 해보자.

폴더 구조는 위와 같다.
먼저 src 디렉토리 아래에 i18n 폴더를 생성하고 I18n.js 를 작성한다.
src/i18n/I18n.js
import i18n from 'i18next'
import { initReactI18next } from 'react-i18next'
import { LANGUAGE_FOR_OS } from '../types'
import localeKO from './lang/lang_ko.json'
import localeEN from './lang/lang_en.json'
const resource = {
[LANGUAGE_FOR_OS.EN]: { translation: localeEN },
[LANGUAGE_FOR_OS.KO]: { translation: localeKO }
}
const init = (lang) => {
i18n
.use(initReactI18next)
.init({
resources: resource,
fallbackLng: 'en-US',
debug: true,
interpolation: {
escapeValue: true,
prefix: '{',
suffix: '}',
},
lng: lang,
})
}
export default init;
그리고 src 디렉토리 아래에 types.js 파일을 생성한다.
src/types.js
export const LANGUAGE_FOR_OS = {
EN: 'en-US',
KO: 'ko-KR',
}
index.js 파일에 아래와 같이 I18nextProvider 로 감싸주고, props 값인 i18n 에 window.navigator.language 로 현재 설정된 언어를 받아온다.
src/index.js
import React from "react";
import ReactDOM from "react-dom";
import App from "@components/App";
import i18n from '@i18n/I18n';
import { I18nextProvider } from 'react-i18next';
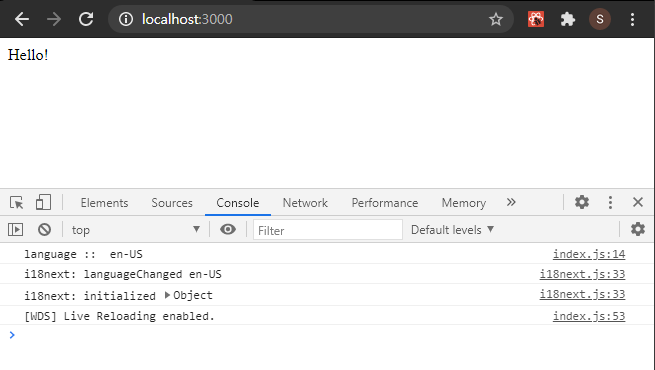
window.onload = () => {
console.log('language :: ', window.navigator.language)
render()
}
function render(){
ReactDOM.render(
<I18nextProvider i18n={i18n(window.navigator.language)}>
<App />
</I18nextProvider>
, document.getElementById("app"));
}
이제 실제 나타낼 텍스트를 적용 해준다.
i18n 디렉토리에 lang 디렉토리를 생성하고 lang_en.json, lang_ko.json 파일을 작성한다.
src/i18n/lang/lang_en.json
{
"title": "Hello!"
}
src/i18n/lang/lang_ko.json
{
"title": "안녕!"
}
실제 적용할 컴포넌트에서 대치할 텍스트를 이용하여 코딩 해주면 된다.
src/components/App.js
import React from 'react';
import { useTranslation } from "react-i18next";
function App () {
const { t } = useTranslation()
return (
<div className="App">
{t('title')}
</div>
)
}
export default App;
이렇게 하면 OS 설정에 따라 자동으로 다국어를 설정할 수 있다.

다국어 처리 중 param 처리를 위한 설정은 아래의 글에서 포스팅했다.
2021/03/04 - [React] - [React] react 에서 다국어 처리 적용하기(3) - 떽떽대는 개발공부
[React] react 에서 다국어 처리 적용하기(3) - 떽떽대는 개발공부
2021/03/02 - [React] - [React] react 에서 다국어 처리 적용하기(2) - 떽떽대는 개발공부 [React] react 에서 다국어 처리 적용하기(2) - 떽떽대는 개발공부 2021/02/19 - [React] - [React] react 에서 다국어..
ddeck.tistory.com