오늘은 react 에서 오픈 api 를 사용하여 우편번호 찾기 기능을 구현 해볼 것이다.
다음에서 제공하는 api 를 사용할 것이다.
react-daum-postcode
우편번호 검색이라고 되어있는 버튼을 클릭하면 우편번호 검색 창이 팝업 형식으로 나타나게 구현할 계획이다.
아래와 같이 버튼과 팝업창의 기준이 될 공간을 하나 만들어 준다.
src/Test.js
import React, { useState } from 'react';
import PopupDom from './PopupDom';
import PopupPostCode from './PopupPostCode';
const Test = () => {
// 팝업창 상태 관리
const [isPopupOpen, setIsPopupOpen] = useState(false)
// 팝업창 열기
const openPostCode = () => {
setIsPopupOpen(true)
}
// 팝업창 닫기
const closePostCode = () => {
setIsPopupOpen(false)
}
return(
<div>
// 버튼 클릭 시 팝업 생성
<button type='button' onClick={openPostCode}>우편번호 검색</button>
// 팝업 생성 기준 div
<div id='popupDom'>
{isPopupOpen && (
<PopupDom>
<PopupPostCode onClose={closePostCode} />
</PopupDom>
)}
</div>
</div>
)
}
export default Test;
위와 같이 간단히 우편번호 검색 이라는 버튼이 보이는 컴포넌트를 만들었다.
이제 팝업창을 띄워줄 수 있도록 react-dom 을 하나 더 생성 해주어야 한다.
PopupDom.js 파일을 작성 해준다.
src/PopupDom.js
import ReactDom from 'react-dom';
const PopupDom = ({ children }) => {
const el = document.getElementById('popupDom');
return ReactDom.createPortal(children, el);
};
export default PopupDom;
이제 실제로 팝업창에 나타날 페이지인 PopupPostCode.js 파일을 생성 해준다.
src/PopupPostCode.js
import React from 'react';
import DaumPostcode from "react-daum-postcode";
const PopupPostCode = (props) => {
// 우편번호 검색 후 주소 클릭 시 실행될 함수, data callback 용
const handlePostCode = (data) => {
let fullAddress = data.address;
let extraAddress = '';
if (data.addressType === 'R') {
if (data.bname !== '') {
extraAddress += data.bname;
}
if (data.buildingName !== '') {
extraAddress += (extraAddress !== '' ? `, ${data.buildingName}` : data.buildingName);
}
fullAddress += (extraAddress !== '' ? ` (${extraAddress})` : '');
}
console.log(data)
console.log(fullAddress)
console.log(data.zonecode)
props.onClose()
}
const postCodeStyle = {
display: "block",
position: "absolute",
top: "10%",
width: "600px",
height: "600px",
padding: "7px",
};
return(
<div>
<DaumPostcode style={postCodeStyle} onComplete={handlePostCode} />
// 닫기 버튼 생성
<button type='button' onClick={() => {props.onClose()}} className='postCode_btn'>닫기</button>
</div>
)
}
export default PopupPostCode;
팝업창이 생성되고, 따로 닫기 버튼이 있지 않아서 버튼을 하나 생성하고 div 로 감싸주었다.
닫기 버튼을 클릭하면 props 로 받아온 onClose 를 호출하여 페이지를 닫는다.
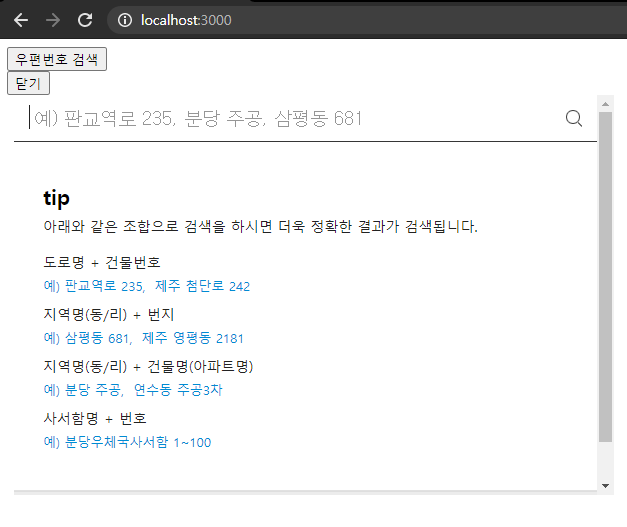
위와 같이 간단히 api 를 사용하여 주소창을 구현하면 아래와 같은 결과를 얻을 수 있다.
- 검색 전

- 검색 후

- 콘솔창

'React' 카테고리의 다른 글
| [React] crypto 를 이용하여 암호화 하기 - 떽떽대는 개발공부 (0) | 2021.02.24 |
|---|---|
| [React] react 에서 핸드폰번호, 비밀번호, 이메일 유효성 검사하기 - 떽떽대는 개발공부 (0) | 2021.02.23 |
| [React] react 에서 다국어 처리 적용하기(1) - 떽떽대는 개발공부 (0) | 2021.02.19 |
| [React] react 에서 이미지 적용하기 - 떽떽대는 개발공부 (0) | 2021.02.15 |
| [React] react 에서 로그인 페이지 구현하기(3) - 떽떽대는 개발공부 (0) | 2021.02.11 |



댓글