react 에서 같은 페이지에서 다국어를 적용하기 위해 사용하는 라이브러리가 있다.
react-i18next 를 사용하여 다국어 처리를 해보자.
먼저 i18next 와 react-i18next 를 설치한다.
// install
npm install i18next react-i18next
src 폴더 아래에 lang 디렉토리를 하나 생성하고 i18njs 파일을 작성한다.
src/lang/i18n.js
import i18n from 'i18next';
import { initReactI18next } from 'react-i18next';
import langEn from '@lang/lang.en';
import langKo from '@lang/lang.ko';
const resource = {
en: {
translations: langEn
},
ko: {
translations: langKo
}
}
i18n
.use(initReactI18next)
.init({
resource: resource,
// 초기 설정 언어
lng: 'ko',
fallbackLng: 'ko',
debug: true,
defaultNS: 'translations',
ns: 'translations',
keySeparator: false,
interpolation: {
escapeValue: false
}
})
export default i18n;
같은 디렉토리에 lang.en.json 과 lang.ko.json 파일을 작성한다.

src/lang/lang.en.js
{
"test": "english test"
}
src/lang/lang.en.js
{
"test": "한국어 테스트"
}
이제 아래와 같이 index.js 파일에서 i18n.js 파일을 불러온다.
src/index.js
import React from "react";
import ReactDOM from "react-dom";
import Test from './Test';
import '@lang/i18n';
ReactDOM.render(
<Test />, document.getElementById("app")
);
위와 같이 index.js 파일에 먼저 작성한 i18n.js 파일을 import 해 두었다.
이제 실제 국제화가 필요한 컴포넌트에서 적용 해보자.
src/Test.js
import React from 'react';
import { useTranslation } from "react-i18next";
const Test = () => {
// 여기서 사용, 리액트의 서스펜스를 사용하지 않을 때는 useTranslation의 두번째 매개변수로 useSuspense:false를 넣어줌
// 서스펜스 사용 시 const {t} = useTranslation('lang');
const { t } = useTranslation('ko', {useSuspense: false});
return(
<div>
{t('test')}
</div>
)
}
export default Test;
이렇게 하면 페이지에서 기본 language 인 한국어로 변환 되어 '한국어 테스트' 라고 렌더될 줄 알았으나 아래와 같이 나왔다.

뭐가 빠져있나 찾아보자
i18n.js 파일에서 resources 부분 오타가 있어서 수정
src/lang/i18n.js
import i18n from 'i18next';
import { initReactI18next } from 'react-i18next';
import langEn from '@lang/lang.en';
import langKo from '@lang/lang.ko';
const resources = {
en: {
translation: langEn
},
ko: {
translation: langKo
}
}
i18n
.use(initReactI18next)
.init({
// 이부분 오타 수정
resources: resources,
// 초기 설정 언어
lng: 'ko',
fallbackLng: 'ko',
debug: true,
defaultNS: 'translations',
ns: 'translations',
keySeparator: false,
interpolation: {
escapeValue: false
}
})
export default i18n;

수정하니 오류는 해결 되었으나 원하는 대로 변환된 언어가 나오진 않는다. 다시 구글링 (missingKey undefined)
찾아보이 이번에도 오타문제..ㅠ 최종 파일은 아래와 같다.
src/lang/i18n.js
import i18n from 'i18next';
import { initReactI18next } from 'react-i18next';
import langEn from '@lang/lang.en';
import langKo from '@lang/lang.ko';
const resource = {
'en-US': {
translation: langEn
},
'ko-KR': {
translation: langKo
}
};
i18n
.use(initReactI18next)
.init({
resources: resource,
// 초기 설정 언어
lng: 'ko-KR',
fallbackLng: {
'en-US':['en-US'],
default:['ko-KR']
},
debug: true,
defaultNS: 'translation',
ns: 'translation',
keySeparator: false,
interpolation: {
escapeValue: false
},
react: {
useSuspense: false
}
})
export default i18n;
src/Test.js
import React from 'react';
import { useTranslation } from "react-i18next";
const Test = () => {
const { t } = useTranslation()
return(
<div>
{t('test1')}
</div>
)
}
export default Test;
src/index.js
import React from "react";
import Test from './Test';
import '@lang/i18n';
ReactDOM.render(
<Test />
, document.getElementById("app")
);
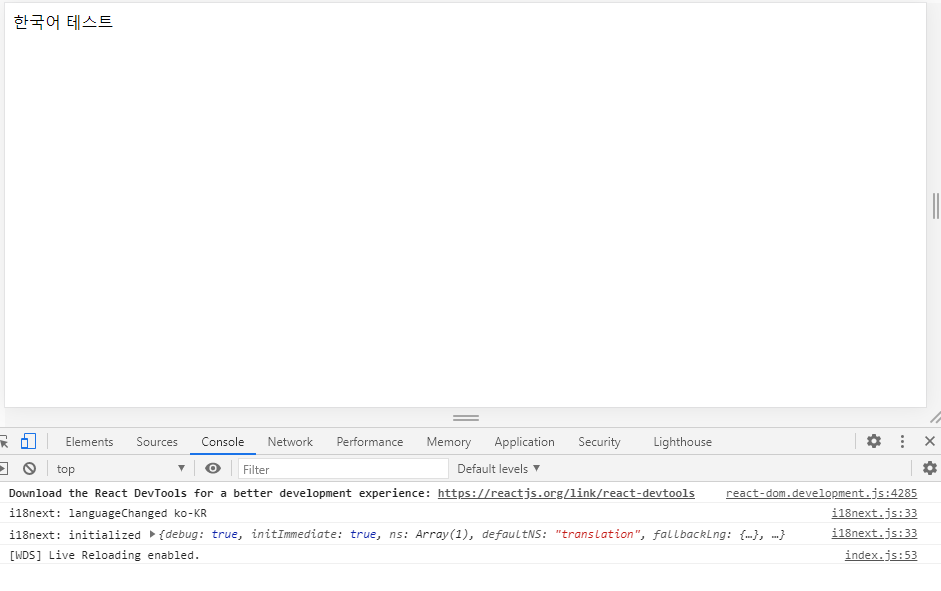
결과물은 아래와 같다.
- 초기 설정언어 : 한국어

- 초기 설정언어 : 영어

사실 답이 다 있었는데 오타 때문에 고생을 한 케이스이다ㅠ
앞으론 오타 체크를 더 확실히 해야겠다
다음 글에서는 현재 OS 설정에 따른 다국어적용을 포스팅 하였다.
2021/03/02 - [React] - [React] react 에서 다국어 처리 적용하기(2) - 떽떽대는 개발공부
[React] react 에서 다국어 처리 적용하기(2) - 떽떽대는 개발공부
2021/02/19 - [React] - [React] react 에서 다국어 처리 적용하기 - 떽떽대는 개발공부 [React] react 에서 다국어 처리 적용하기 - 떽떽대는 개발공부 react 에서 같은 페이지에서 다국어를 적용하기 위해 사용
ddeck.tistory.com
'React' 카테고리의 다른 글
| [React] react 에서 핸드폰번호, 비밀번호, 이메일 유효성 검사하기 - 떽떽대는 개발공부 (0) | 2021.02.23 |
|---|---|
| [React] react 에서 우편번호 찾기 api 사용하기 - 떽떽대는 개발공부 (1) | 2021.02.22 |
| [React] react 에서 이미지 적용하기 - 떽떽대는 개발공부 (0) | 2021.02.15 |
| [React] react 에서 로그인 페이지 구현하기(3) - 떽떽대는 개발공부 (0) | 2021.02.11 |
| [React] react 에서 로그인 페이지 구현하기(2) - 떽떽대는 개발공부 (3) | 2021.02.10 |



댓글