2021/02/09 - [React] - [React] react 에서 로그인 페이지 구현하기 (1) - 떽떽대는 개발공부
[React] react 에서 로그인 페이지 구현하기 (1) - 떽떽대는 개발공부
오늘은 리액트를 이용하여 로그인 페이지를 구현 해보도록 하겠다. 먼저, 이전 글에서 공부했던 대로 webpack 을 이용하여 react app 을 생성 해주었다. React webpack 을 이용하여 개발 환경 구성하기 - d
ddeck.tistory.com
이전 글에서 react 에서 로그인 페이지 구현하기1 을 포스팅 하였다.
이어서 구현 해보자.
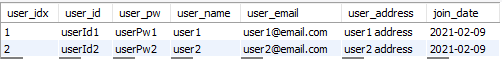
먼저 MySQL 에서의 db 는 아래와 같다.

이제 Login.js 에서 onClickLogin 함수에서 axios 를 이용해 입력된 id 와 pw 를 서버로 전달할 것이다.
src/components/Login.js
const onClickLogin = () => {
axios.post('/user_inform/onLogin', null, {
params: {
'user_id': inputId,
'user_pw': inputPw
}
})
.then(res => console.log(res))
.catch()
}
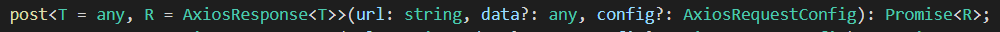
axios 모듈에서 .post 는 아래와 같이 매개변수 3개이고, params 를 config 로 전달해야 하기 때문에 중간에 data 값을 null 로 넣어 주었다.

먼저, 클라이언트에서 전달한 param 값을 서버에서 잘 받았는 지 확인하기 위해 아래와 같이 util 을 불러와서 콘솔로 찍어볼 수 있다.
server/routes/user_inform.js
const util = require('util');
router.post('/onLogin', (req, res) => {
console.log(`= = = > req : ${util.inspect(req)}`)
});
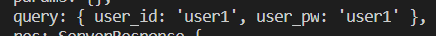
위와 같이 찍으면 서버용 터미널에서 아래와 같이 전달받은 param 값을 확인할 수 있다.

이제 전달 받은 param 값을 db 에 입력되어 있는 데이터와 비교해보자. (비밀번호 암호화는 다음에 포스팅 해보겠다)
login 시에는 전달받은 아이디가 db 에 있는 지 먼저 확인하고, 있다면 비밀번호가 일치하는 지 확인하는 작업을 수행해야 한다.
user_inform.js 에 아래와 같이 작성한다.
server/routes/user_inform.js
router.post('/onLogin', (req, res) => {
console.log(`= = = > req : ${util.inspect(req)}`)
// user_id, user_pw 변수로 선언
const user_id = req.query.user_id
const user_pw = req.query.user_pw
// 입력된 id 와 동일한 id 가 mysql 에 있는 지 확인
const sql1 = 'SELECT COUNT(*) AS result FROM user_inform WHERE user_id = ?'
db.query(sql1, user_id, (err, data) => {
if(!err) {
// 결과값이 1보다 작다면(동일한 id 가 없다면)
if(data[0].result < 1) {
res.send({ 'msg': '입력하신 id 가 일치하지 않습니다.'})
} else { // 동일한 id 가 있으면 비밀번호 일치 확인
const sql2 = `SELECT
CASE (SELECT COUNT(*) FROM user_inform WHERE user_id = ? AND user_pw = ?)
WHEN '0' THEN NULL
ELSE (SELECT user_id FROM user_inform WHERE user_id = ? AND user_pw = ?)
END AS userId
, CASE (SELECT COUNT(*) FROM user_inform WHERE user_id = ? AND user_pw = ?)
WHEN '0' THEN NULL
ELSE (SELECT user_pw FROM user_inform WHERE user_id = ? AND user_pw = ?)
END AS userPw`;
// sql 란에 필요한 parameter 값을 순서대로 기재
const params = [user_id, user_pw, user_id, user_pw, user_id, user_pw, user_id, user_pw]
db.query(sql2, params, (err, data) => {
if(!err) {
res.send(data[0])
} else {
res.send(err)
}
})
}
} else {
res.send(err)
}
})
});
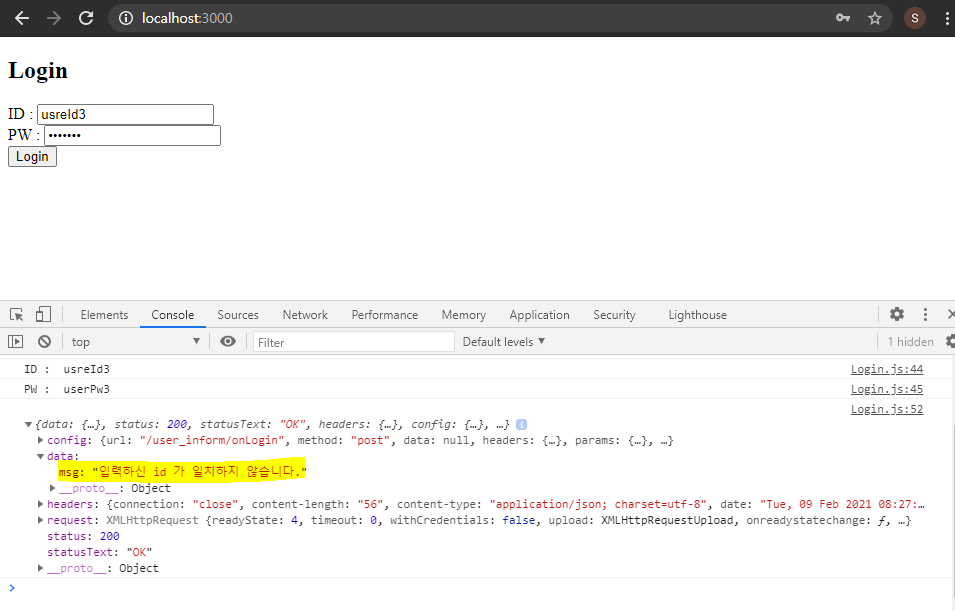
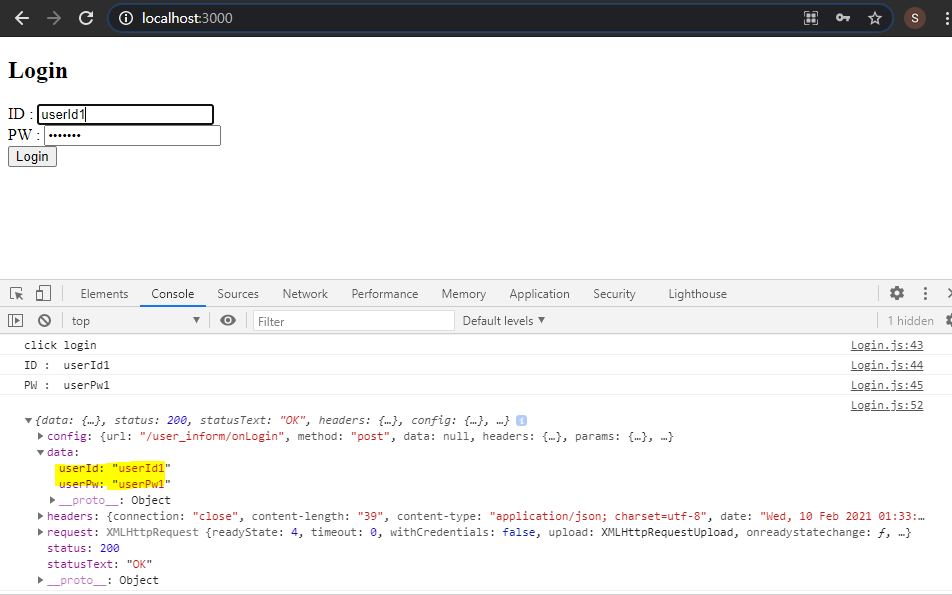
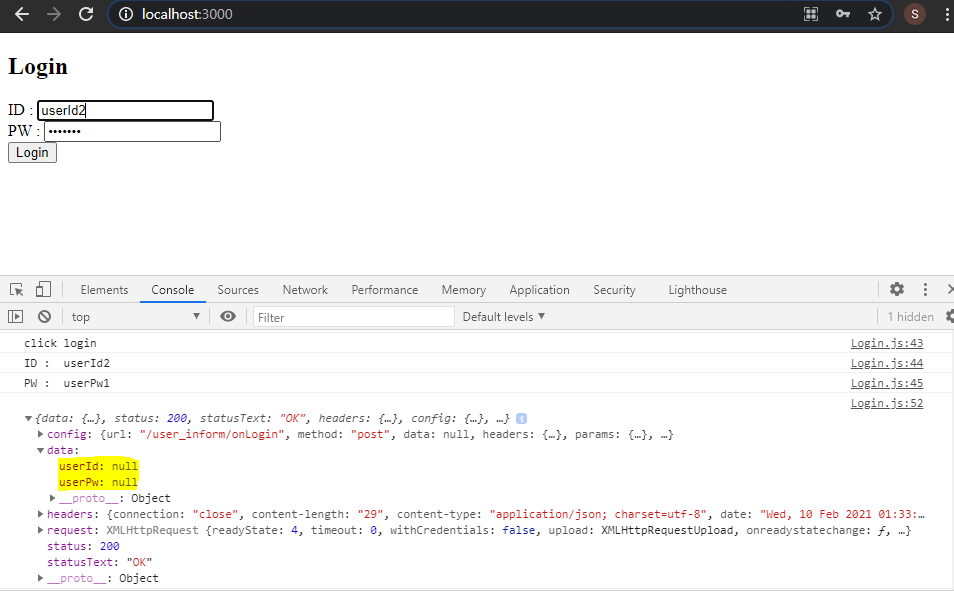
위와 같이 입력하면 브라우저에서 id, pw 를 입력하고 버튼 클릭 시 아래와 같이 나타나게 된다.
- MySQL 에 입력한 id 와 동일한 id 가 없을 경우

- 입력한 id와 비밀번호 가 MySQL 에 저장된 id, pw 와 동일한 경우(저장된 값을 받음)

- 입력한 id가 MySQL 에 저장된 id 와 동일하지만 pw 는 다른 경우

이렇게 입력한 값을 MySQL 의 db 값과 비교 하여 console 로 결과를 받아오도록 했다.
다음 글에서는 session 을 이용하여 로그인 상태 유지를 공부 해볼 것이다.
'React' 카테고리의 다른 글
| [React] react 에서 이미지 적용하기 - 떽떽대는 개발공부 (0) | 2021.02.15 |
|---|---|
| [React] react 에서 로그인 페이지 구현하기(3) - 떽떽대는 개발공부 (0) | 2021.02.11 |
| [React] react 에서 로그인 페이지 구현하기 (1) - 떽떽대는 개발공부 (2) | 2021.02.09 |
| [React] MySQL, redux 를 이용하여 게시판 만들기 - 떽떽대는 개발공부 (3) | 2021.02.01 |
| [React] DB에서 특정 데이터 받아오기 - 떽떽대는 개발공부 (0) | 2021.01.31 |



댓글