오늘은 리액트를 이용하여 로그인 페이지를 구현 해보도록 하겠다.
먼저, 이전 글에서 공부했던 대로 webpack 을 이용하여 react app 을 생성 해주었다.
- React webpack 을 이용하여 개발 환경 구성하기 - ddeck.tistory.com/16
[React] React webpack 을 이용하여 개발 환경 구성하기 - 떽떽대는 개발공부
2020/12/30 - [React] - [React] 프로젝트 생성하고 실행하기-떽떽대는 개발공부 [React] 프로젝트 생성하고 실행하기-떽떽대는 개발공부 리액트 프로젝트 생성 및 실행 방법 프로젝트 생성 프로젝트 생성
ddeck.tistory.com
파일 구조는 아래와 같다.

아래의 모듈 3개를 install 하였다.
npm install axios express mysql
먼저 App.js 에서 로그인 할 수 있는 페이지를 보여줄 수 있도록 Login 컴포넌트를 추가한다.
src/components/App.js
import React from 'react';
import Login from '@components/Login';
function App () {
return (
<div>
<Login />
</div>
)
}
export default App;
그리고 실제 로그인이 이루어질 화면을 아래와 같이 구현 하였다.
src/components/Login.js
import React, { useState, useEffect } from 'react';
import axios from 'axios';
function Login() {
const [inputId, setInputId] = useState('')
const [inputPw, setInputPw] = useState('')
// input data 의 변화가 있을 때마다 value 값을 변경해서 useState 해준다
const handleInputId = (e) => {
setInputId(e.target.value)
}
const handleInputPw = (e) => {
setInputPw(e.target.value)
}
// login 버튼 클릭 이벤트
const onClickLogin = () => {
console.log('click login')
}
// 페이지 렌더링 후 가장 처음 호출되는 함수
useEffect(() => {
axios.get('/user_inform/login')
.then(res => console.log(res))
.catch()
},
// 페이지 호출 후 처음 한번만 호출될 수 있도록 [] 추가
[])
return(
<div>
<h2>Login</h2>
<div>
<label htmlFor='input_id'>ID : </label>
<input type='text' name='input_id' value={inputId} onChange={handleInputId} />
</div>
<div>
<label htmlFor='input_pw'>PW : </label>
<input type='password' name='input_pw' value={inputPw} onChange={handleInputPw} />
</div>
<div>
<button type='button' onClick={onClickLogin}>Login</button>
</div>
</div>
)
}
export default Login;
server 디렉토리에 server.js 를 생성하고 아래와 같이 입력한다.
server/server.js
const express = require('express');
const app = express();
const user_inform = require('./routes/user_inform');
app.use('/user_inform', user_inform);
const port = 3001;
app.listen(port, () => console.log(`Node.js Server is running on port ${port}...`));
이제 db에 실제 요청을 할 수 있도록 routes 디렉토리 생성 후 user_inform.js 를 작성 해준다.
server/routes/user_inform.js
const express = require('express');
const router = express.Router();
const db = require('../config/db');
router.get('/login', (req, res) => {
// 임시로 값을 넣어 주었다.
res.send({data: 'data'})
});
module.exports = router;
다음으로, mysql 에 연결 해주기 위해 config 디렉토리를 생성 후 db.js 를 작성 해준다.
server/config/db.js
const mysql = require('mysql');
const db = mysql.createPool({
host: 'localhost',
user: 'test',
password: '1111',
database: 'reactboard'
});
module.exports = db;
클라이언트에서 서버 쪽으로 요청을 전달할 수 있도록 proxy 를 설정 해준다.
webpack.config.js 의 devServer 부분은 아래와 같이 수정한다.
devServer: {
contentBase: path.resolve("./build"),
index: "index.html",
// 클라이언트 포트는 3000
port: 3000,
proxy: {
'/user_inform': {
// 서버 포트는 3001
target: 'http://localhost:3001/',
changeOrigin: true,
}
}
},
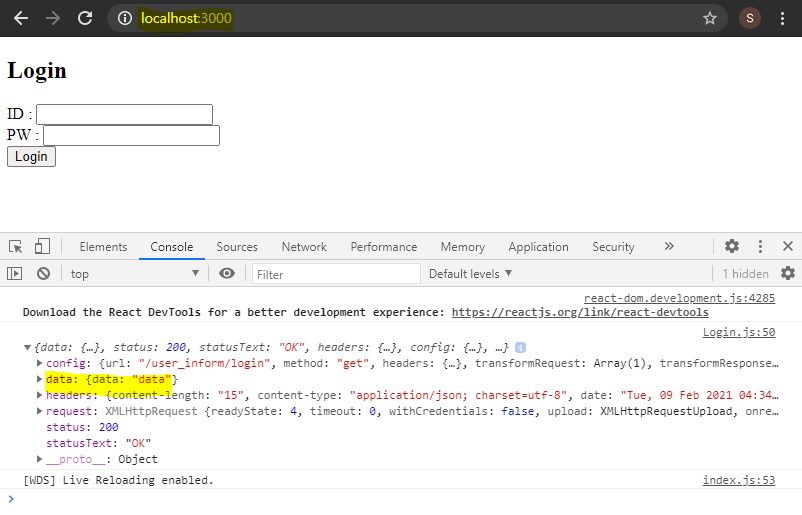
여기까지 작성 하고 node server.js 를 이용하여 서버 구동하고 npm run start 를 이용해 프로젝트를 시작하고 브라우저를 오픈하면 아래와 같다.
// server 폴더로 이동
cd server
// 서버 구동
node server.js// 클라이언트 구동
npm run start

클라이언트 포트인 3000번 포트로 열었을 때 axios 를 이용하여 api 를 호출하면 proxy 에서 3001 번 포트로 우회하여 전달받은 data를 확인할 수 있다.
이제 본격적으로 login 페이지를 구현 해보도록 하자.
'React' 카테고리의 다른 글
| [React] react 에서 로그인 페이지 구현하기(3) - 떽떽대는 개발공부 (0) | 2021.02.11 |
|---|---|
| [React] react 에서 로그인 페이지 구현하기(2) - 떽떽대는 개발공부 (3) | 2021.02.10 |
| [React] MySQL, redux 를 이용하여 게시판 만들기 - 떽떽대는 개발공부 (3) | 2021.02.01 |
| [React] DB에서 특정 데이터 받아오기 - 떽떽대는 개발공부 (0) | 2021.01.31 |
| [React] DB에서 받아온 데이터 리스트 만들기 - 떽떽대는 개발공부 (0) | 2021.01.30 |




댓글