css
[html/css] 반응형 웹 적용하기 - 떽떽대는 개발공부
떽이
2021. 2. 17. 16:40
혼자 웹페이지를 만들다가 반응형 웹에 대해 알게 되어 포스팅한다.
반응형 웹은 모바일 호나경이 시작되면서 장치(device)가 다양해지며 해상도의 크기 및 비율이 제각각 다른 경우가 생기며 발생했는데, 이전에는 동일한 비율(1024x768, 1280x960)에만 대응하면 됐지만, 지금은 비율이 매우 다양해지고 해상도가 높아져서 페이지 설계 시 고려할 사항이 많아졌다.
먼저, 모바일 브라우저에서 시도해야 할 부분은 viewport 이다.
이 부분은 html 에서 meta 태그를 활용하여 viewport 의 크기와 초기 줌 레벨 등을 기기에 맞게 적용되도록 선언하는 것이다.
/* header 태그 안에서 사용 */
<meta name="viewport" content="width=device-width, initial-scale=1.0">
위의 부분은 vs code 를 이용하여 html 을 생성하면 자동으로 적용된다.
만약 이 부분이 적용되지 않는다면 viewport 는 기본값이 width: 980px 의 너비로 세팅된다.
더 많은 옵션을 추가한 코드는 아래와 같다.
이 부분은 직접 해보고.. 추가 공부해야겠다.
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no,viewport-fit=cover" />
이제 veiwport 를 지나서 미디어쿼리를 사용한다.
미디어쿼리는 css 사용 시 @medi ( // 조건) 식으로 사용하면 된다.
.title {
font-size: 40px;
}
/* width 값이 600px 이하인 경우 */
@media (max-width: 600px) {
.title {
font-size: 20px;
}
}
위와 같은 형식으로 사용하며, min, max 값에 따라 모바일퍼스트, 데스크탑퍼스트 라고 한다.
- 모바일 퍼스트 : min - 분기점(break point) 낮은 순부터 사용
@media (min-width: 850px){
.title {
margin-left: 10%;
}
}
@media (min-width: 1000px){
.title {
margin-left: 15%;
}
}
- 데스크탑 퍼스트 : max - 분기점(break point)높은 순부터 사용
@media (max-width: 1000px){
.title {
margin-left: 10%;
}
}
@media (max-width: 850px){
.title {
margin-left: 15%;
}
}
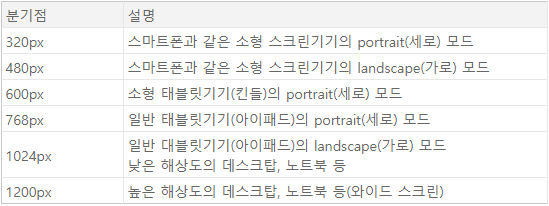
미디어쿼리에 사용되는 반응형 분기점은 아래와 같다.

이 중 대표적으로는 320px, 768px, 1024px 가 가장 많이 쓰인다.
보통 미디어쿼리로 코딩할 땐 이렇게 나뉜다.
/* 모바일 768px 미만 */
@media (max-width: 767px) {}
/* 태블릿 768px ~ 1024px 사이 */
@media (min-width: 768px) and (max-width: 1024px) {}
/* 데스크탑 1024px 이상 */
@media (min-width: 1025px) {}