[React] react 에서 로그인 페이지 구현하기(3) - 떽떽대는 개발공부
2021/02/10 - [React] - [React] react 에서 로그인 페이지 구현하기(2) - 떽떽대는 개발공부
[React] react 에서 로그인 페이지 구현하기(2) - 떽떽대는 개발공부
2021/02/09 - [React] - [React] react 에서 로그인 페이지 구현하기 (1) - 떽떽대는 개발공부 [React] react 에서 로그인 페이지 구현하기 (1) - 떽떽대는 개발공부 오늘은 리액트를 이용하여 로그인 페이지를
ddeck.tistory.com
이전 글에서 input 란에 입력한 id 와 pw 를 MySQL 에 저장되어 있는 데이터와 비교하여 id 가 존재하는 지, 존재하다면 비밀번호는 일치하는 지 확인하여 결과값을 클라이언트로 전달받아 콘솔에 나타내는 것까지 해 보았다.
오늘은 전달받은 값을 바탕으로 sessionStorage 에 저장하여 로그인 관리를 해보도록 하겠다.
src/components/Login.js
import React, { useState, useEffect } from 'react';
import axios from 'axios';
function Login() {
const [inputId, setInputId] = useState('')
const [inputPw, setInputPw] = useState('')
const handleInputId = (e) => {
setInputId(e.target.value)
}
const handleInputPw = (e) => {
setInputPw(e.target.value)
}
const onClickLogin = () => {
console.log('click login')
console.log('ID : ', inputId)
console.log('PW : ', inputPw)
axios.post('/user_inform/onLogin', null, {
params: {
'user_id': inputId,
'user_pw': inputPw
}
})
.then(res => {
console.log(res)
console.log('res.data.userId :: ', res.data.userId)
console.log('res.data.msg :: ', res.data.msg)
if(res.data.userId === undefined){
// id 일치하지 않는 경우 userId = undefined, msg = '입력하신 id 가 일치하지 않습니다.'
console.log('======================',res.data.msg)
alert('입력하신 id 가 일치하지 않습니다.')
} else if(res.data.userId === null){
// id는 있지만, pw 는 다른 경우 userId = null , msg = undefined
console.log('======================','입력하신 비밀번호 가 일치하지 않습니다.')
alert('입력하신 비밀번호 가 일치하지 않습니다.')
} else if(res.data.userId === inputId) {
// id, pw 모두 일치 userId = userId1, msg = undefined
console.log('======================','로그인 성공')
sessionStorage.setItem('user_id', inputId)
}
// 작업 완료 되면 페이지 이동(새로고침)
document.location.href = '/'
})
.catch()
}
useEffect(() => {
axios.get('/user_inform/login')
.then(res => console.log(res))
.catch()
},[])
return(
<div>
<h2>Login</h2>
<div>
<label htmlFor='input_id'>ID : </label>
<input type='text' name='input_id' value={inputId} onChange={handleInputId} />
</div>
<div>
<label htmlFor='input_pw'>PW : </label>
<input type='password' name='input_pw' value={inputPw} onChange={handleInputPw} />
</div>
<div>
<button type='button' onClick={onClickLogin}>Login</button>
</div>
</div>
)
}
export default Login;
다른 부분은 전 글과 동일하니 16번째 줄 onClickLogin 부분만 보면 된다.
서버로부터 전달받은 userId 가 undefined 인 경우는 일치하는 아이디가 없다는 것이고, null 일 경우는 일치하는 아이디는 있으나, 비밀번호는 일치하지 않다는 것이므로 이 경우는 간단하게 alert 창을 띄워 주었다.
userId 가 input 란에 입력한 Id 와 동일한 경우에는 sessionStorage 에 id 를 user_id 라는 key 값으로 저장 해주었다.
작업이 완료되면 document.location.href 로 App.js 컴포넌트로 다시 이동된다. 이동 시 페이지가 새로고침 될 테지만 sessionStorage 에 로그인 값이 저장 되므로 로그인 했던 기록은 가지고 있는다.
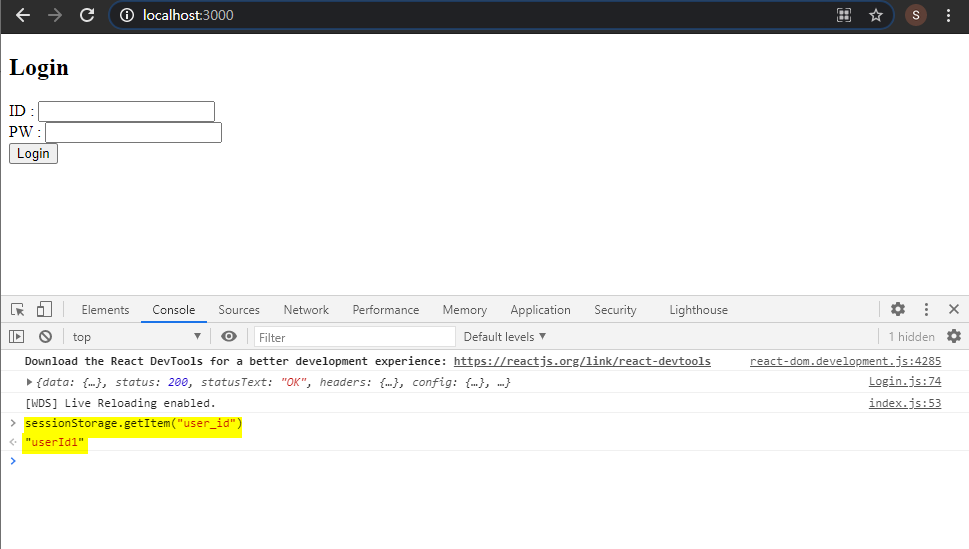
세션에 잘 저장 되어있는 지 브라우저에서 확인하면 아래와 같다.

새로고침 후에 sessionStorage.getItem 을 하여 저장한 key 값인 user_id 를 불러보았더니 잘 나온다.
이제 다시 App.js 로 돌아가서 이미 로그인 되어 있다면 로그인 페이지가 아닌 메인 페이지로 이동할 수 있도록 구현해보자.
src/components/App.js
import React, { useEffect, useState } from 'react';
import Login from '@components/Login';
import Main from '@components/Main';
function App () {
// 로그인 상태 관리
const [isLogin, setIsLogin] = useState(false)
useEffect(() => {
if(sessionStorage.getItem('user_id') === null){
// sessionStorage 에 user_id 라는 key 값으로 저장된 값이 없다면
console.log('isLogin ?? :: ', isLogin)
} else {
// sessionStorage 에 user_id 라는 key 값으로 저장된 값이 있다면
// 로그인 상태 변경
setIsLogin(true)
console.log('isLogin ?? :: ', isLogin)
}
})
return (
<div>
{isLogin ?
// Main 컴포넌트 호출 시 isLogin 이라는 props 값을 전달
<Main isLogin={isLogin} /> :
<Login />}
</div>
)
}
export default App;
App.js 에서 sessionStorage 에서 user_id 라는 key 값을 받아오고, 받아온 값이 null 일 경우 로그인되지 않은 것으로 간주한다.
useState 를 통하여 isLogin 의 값을 관리하고, 그 값을 이용하여 Login 컴포넌트를 나타낼 지, Main 컴포넌트를 나타낼 지 결정한다.
Main 컴포넌트 호출 시 isLogin 이라는 props 값을 전달한다.
이제 Main 컴포넌트 부분만 간단하게 구성한다.
src/components/Main.js
import React from 'react';
function Main(props) {
// App 컴포넌트에서 전달받은 props 값은 아래와 같이 받아온다.
const isLogin = props.isLogin
return(
<div>
<div>
<h2>Main 페이지</h2>
</div>
<div>
<button>Logout</button>
</div>
</div>
)
}
export default Main;
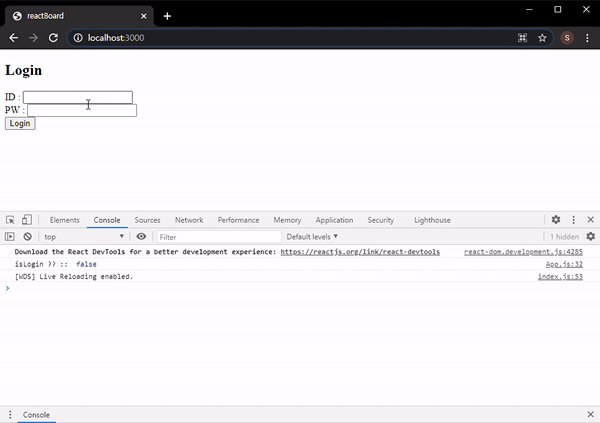
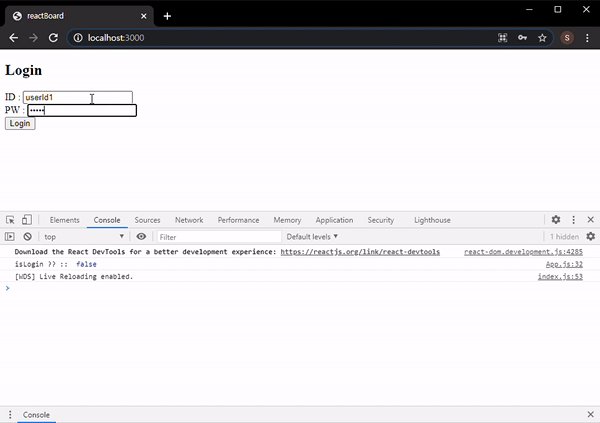
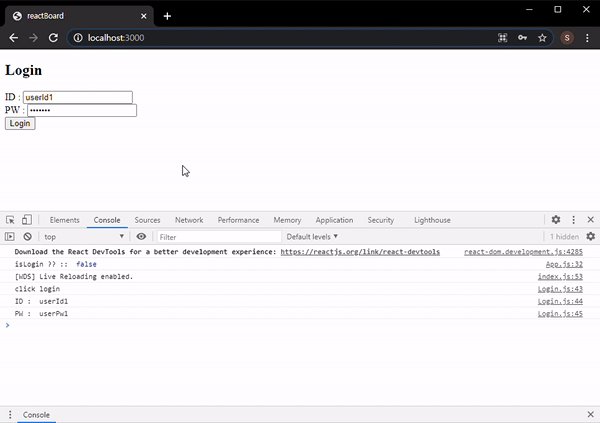
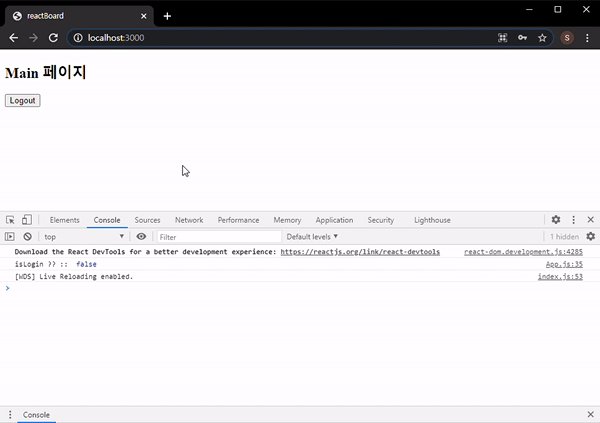
여기까지 하면 아래와 같이 로그인 시 메인페이지로 이동 될 것이다.
필요에 따라 App 컴포넌트에서 받아온 props 값을 props.prop 형식으로 받아올 수 있다.

이제 메인페이지의 Logout 버튼을 클릭하면 로그아웃 될 수 있도록 구현 해보자.
src/components/Main.js
import React from 'react';
function Main() {
// App 컴포넌트에서 전달받은 props 값은 아래와 같이 받아온다.
const isLogin = props.isLogin
const onLogout = () => {
// sessionStorage 에 user_id 로 저장되어있는 아이템을 삭제한다.
sessionStorage.removeItem('user_id')
// App 으로 이동(새로고침)
document.location.href = '/'
}
return(
<div>
<div>
<h2>Main 페이지</h2>
</div>
<div>
<button type='button' onClick={onLogout}>Logout</button>
</div>
</div>
)
}
export default Main;
위와 같이 버튼에 onClick 이벤트를 추가하여 주고, onLogout 함수를 호출하였다.
함수 내에선 간단하게 세션에 저장된 정보를 삭제하고 페이지를 이동한다. document.location 으로 이동하기 때문에 페이지가 새로고침 될 것이다.
이때, 세션 값은 삭제되었으므로 로그인 했던 기록도 없어지고 다시 Login 페이지로 이동될 것이다.
결과 화면은 아래와 같다.