React
[React/MySQL] react 에서 MySQL 사용하기 - 떽떽대는 개발공부
떽이
2021. 1. 29. 18:38
react 에서 db 연결을 하기 위해 mysql 을 다운 받았다.
npm i mysql
그리고 server 디렉토리에 config 디렉토리를 추가하고 db.js를 생성해준다.
server/config/db.js
const mysql = require('mysql');
const db = mysql.createPool({
host : 'localhost',
user : 'test',
password : '1111',
database : 'board_sample'
});
module.exports = db;
이제 사용자가 요청하면 해당 db 를 아래와 같은 형식으로 전달할 수 있다.
server/routes/index.js
const express = require('express');
const router = express();
const db = require('../config/db')
// http://localhost:4000/ 으로 접속 시 응답메시지 출력
router.get('/test', (req,res) => {
db.query('SELECT * FROM table1', (err, data) => {
if(!err) res.send({ products : data});
else res.send(err);
})
})
module.exports = router;
mysql 을 db로 사용하기 위해서 아래와 같이 Legacy 설정 먼저 변경 해준다.
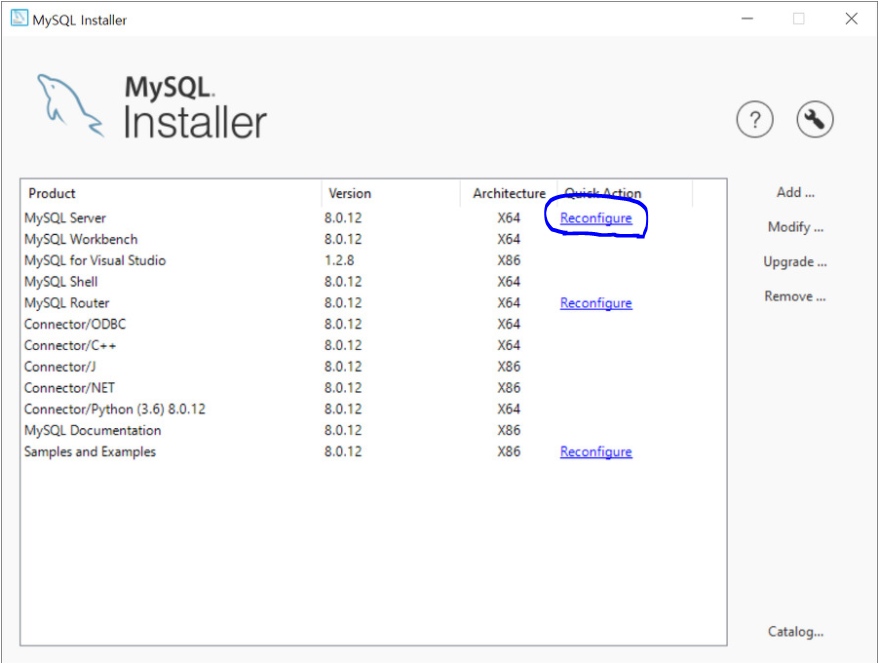
MySQL Installer 에서 설정을 변경할 수 있다.
1. MySQL Installer 실행
2. MySQL Server Reconfigure 클릭

3. Legacy로 변경

이렇게 하고 비밀번호를 한번 더 입력하고 재설치를 해주면 된다.
이제 cmd 창을 열고 아래와 같이 mysql 의 유저를 생성하고 권한을 부여하면 된다.
1. cmd 창 open
2. mysql 사용 (root 의 비밀번호 입력)

mysql -u root -p
3. db 선택

use <사용할 db>;
4. 추가할 사용자 및 비밀번호 등록

alter user 'id'@'%' identified with mysql_native_password by 'password';
5. 등록한 사용자에 권한 주기

grant all on *.* to 'id'@'%';
이제 MySQL Workbench 에서 아래와 같이 db설정, 테이블 추가를 해주면 된다.

난 전에 올리던 예제에서 확인만 해보도록 하겠다.
src/App.js
import React, { useState, useEffect } from 'react';
import { BrowserRouter as Router, Switch, Route } from 'react-router-dom';
import '@css/style.css';
import BoardList from '@components/BoardList';
import BoardNew from '@components/BoardNew';
import BoardContent from '@components/BoardContent';
import Footer from '@components/Footer';
import axios from 'axios';
function App () {
//const [test, setTest] = useState('')
// render 후 바로 실행
useEffect(() => {
axios.get('/api/test')
.then(res => console.log(res))
})
return (
<div className="App">
<Router>
<div>
<Switch>
<Route path='/' component={BoardList} exact />
<Route path='/BoardNew' component={BoardNew} exact />
<Route path='/BoardContent' component={BoardContent} exact />
</Switch>
</div>
<div>
<Footer />
</div>
</Router>
</div>
)
}
export default App;
그리고 서버 실행, npm 실행 해보면 아래와 같이 브라우저에 콘솔로 결과를 확인할 수 있다.
