[React] react 프로젝트에 mysql 연동하기 - 떽떽대는 개발공부
2021/01/27 - [React] - [React] redux를 이용하여 게시판 만들기(3) - 떽떽대는 개발공부
[React] redux를 이용하여 게시판 만들기(3) - 떽떽대는 개발공부
2021/01/26 - [React] - [React] redux를 이용하여 게시판 만들기(2) - 떽떽대는 개발공부 [React] redux를 이용하여 게시판 만들기(2) - 떽떽대는 개발공부 2021/01/25 - [React] - [React] redux 를 이용하여 게..
ddeck.tistory.com
오늘은 전에 만들었던 react 프로젝트에 mysql 을 연동하여 보도록 하겠다.
먼저 서버용 코드를 위해 server 디렉토리와 server.js 파일을 생성한다.

react 에서 만들어진 작업물은 클라이언트에서만 동작되기 때문에 서버를 구축하기 위해 서버관리모듈인 express 를 설치한다.
npm install express
생성한 server.js 파일에 코드를 입력한다.
server/server.js
// express 모듈 호출
const express = require('express');
const app = express();
const PORT = process.env.PORT || 4000;
// http://localhost:4000/ 으로 접속 시 응답메시지 출력
app.get('/', (req,res) => {
res.send('Server Response Success');
})
app.listen(PORT, () => {
console.log(`Server run : http://localhost:${PORT}/`)
})
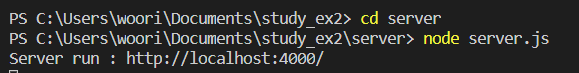
이제 server 디렉토리로 이동하여 서버가 구동되는 지 확인한다.
node server.js
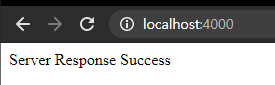
서버 구동이 완료 되면 아래와 같이 브라우저에서 확인할 수 있다.

위와 같이 서버 부분 구동이 완료 되었다면 이제 클라이언트와 서버를 연결 해준다.
먼저 server.js 에서 아래와 같이 수정한다.
server/server.js
// express 모듈 호출
const express = require('express');
const app = express();
const PORT = process.env.PORT || 4000;
// http://localhost:4000/ 으로 접속 시 응답메시지 출력
app.get('/', (req,res) => {
res.send({ test : "this is test!!"});
})
app.listen(PORT, () => {
console.log(`Server run : http://localhost:${PORT}/`)
})
위와 같이 사용해도 괜찮지만, 호출할 api 는 앞으로 많아질 예정이기 때문에 api 호출 부분만 따로 빼줄 것이다.
server.js 는 아래와 같이 재수정 하자.
server/server.js
// express 모듈 호출
const express = require('express');
const app = express();
const api = require('./routes/index');
// api 처리는 './routes/index'에서 일괄처리
app.use('/api', api);
// server port 4000 할당
// 클라이언트와 다른 번호로 충돌나지 않도록
const PORT = 4000;
app.listen(PORT, () => {
console.log(`Server run : http://localhost:${PORT}/`)
})
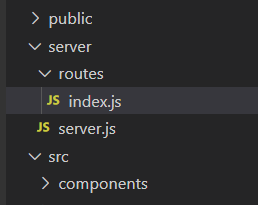
server디렉토리 안에 routes 디렉토리를 생성하고 index.js 파일을 생성한다.

server/routes/index.js
const express = require('express');
const router = express();
// http://localhost:4000/ 으로 접속 시 응답메시지 출력
router.get('/test', (req,res) => {
res.send({ test : "this is test!!"});
})
module.exports = router;
HTTP 통신을 위해 Axios 라이브러리를 설치한다.
npm install axios
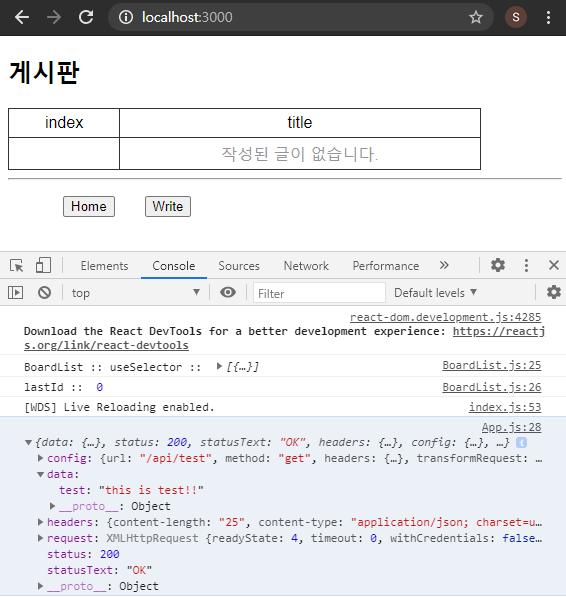
기존에 만들어둔 App.js 에서 통신이 잘 되는 지 확인하기 위해 console 로 찍을 예정이다.
src/App.js
import React, { useState, useEffect } from 'react';
import { BrowserRouter as Router, Switch, Route } from 'react-router-dom';
import '@css/style.css';
import BoardList from '@components/BoardList';
import BoardNew from '@components/BoardNew';
import BoardContent from '@components/BoardContent';
import Footer from '@components/Footer';
// axios 추가
import axios from 'axios';
function App () {
// 서버에서 받은 데이터를 console로 찍어서 확인한다.
useEffect(() => {
axios.get('/api/test')
.then(res => console.log(res))
.catch()
})
return (
<div className="App">
<Router>
<div>
<Switch>
<Route path='/' component={BoardList} exact />
<Route path='/BoardNew' component={BoardNew} exact />
<Route path='/BoardContent' component={BoardContent} exact />
</Switch>
</div>
<div>
<Footer />
</div>
</Router>
</div>
)
}
export default App;
이제 App.js 에서 axios 로 서버에 호출하게 되면 그 호출을 붙잡아 proxy 로 서버 경로로 연결 해주어야 한다.
나는 create-react-app 으로 프로젝트 생성한 것이 아니고 직접 webpack 생성을 했고, package.json 에 scripts 부분이 아래와 같이 webpack-dev-server로 설정 되어있다.
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack",
"start": "webpack-dev-server"
},
webpack.config.js 의 devServer 도 아래와 같이 수정한다.
devServer: {
contentBase: path.resolve("./build"),
index: "index.html",
port: 3000,
proxy: {
'/api': {
target: 'http://localhost:4000/',
changeOrigin: true,
}
}
},
devServer 부분에서 proxy 부분의 target 을 백엔드 연결할 주소로 지정하여 주면 문제없이 서버와 연결된다.
이제 아래의 명령어로 서버를 시작한다.
npm run start
그러면 콘솔로 test 로 전달한 데이터가 나타나게 된다.